作ったARフィルターを公開してみよう!
自分で作ったARフィルターを公開申請して誰でも体験できるようにしてみましょう。
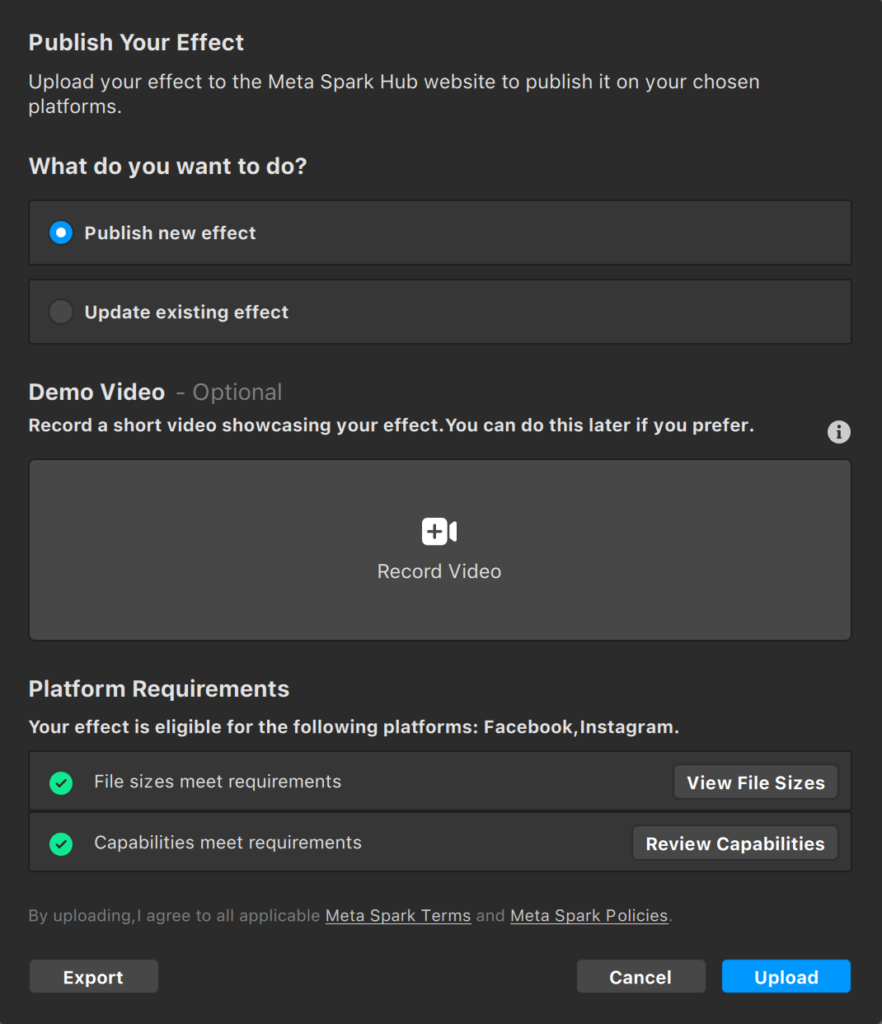
Meta Spark Studioの編集画面右下のPublishボタンをクリックすると、アップロード用の設定画面が表示されます。

ここでは、新規にARフィルターをアップロードするため、「Publish new effect」を選択します。
ARフィルター申請用のデモ動画を撮影しましょう。デモ動画は、先ほどのInstagramアプリから撮影が可能です。
デモ動画を「Record Video」欄に設定したら、「File sizes meet requirements」,「Capabilities meet requirements」欄の左側に緑色のチェックが入っていることを確認し、「Upload」ボタンをクリックしてアップロードしましょう。
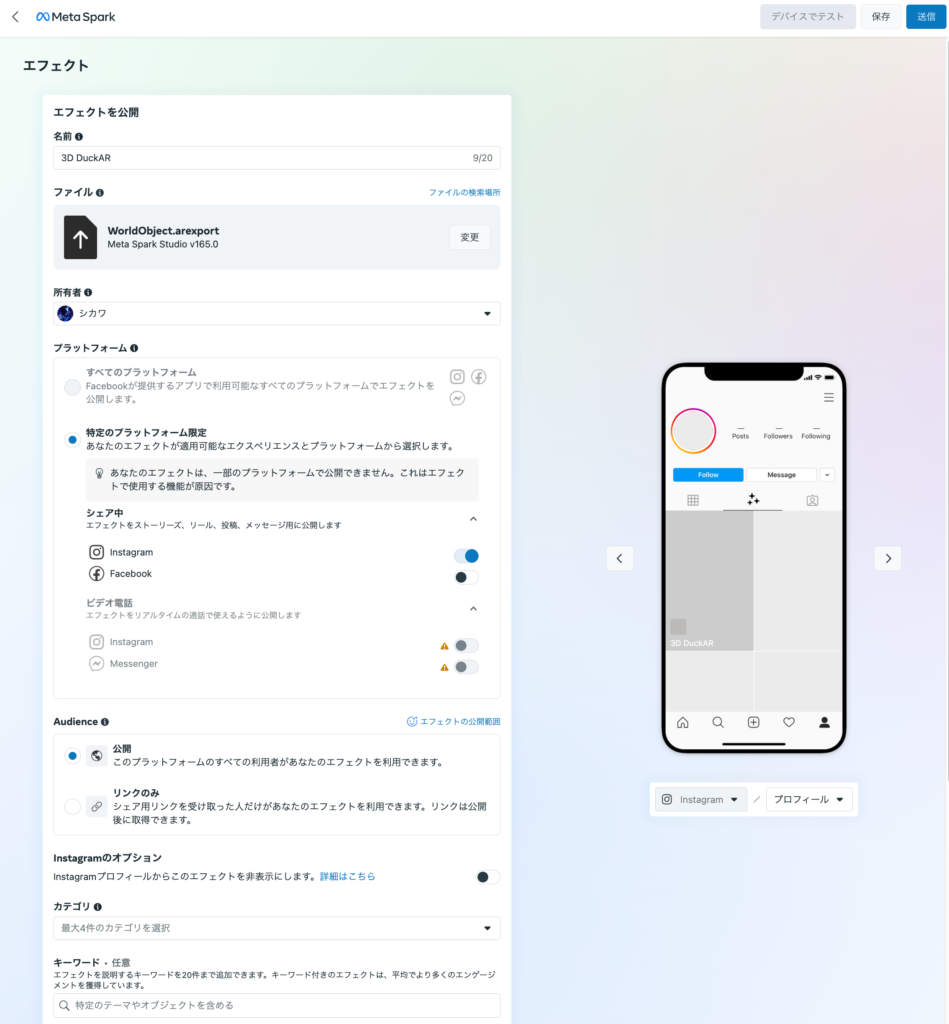
アップロードが完了すると、WEBブラウザが自動的に立ち上がり、ARフィルターの詳細な公開設定画面が表示されます。

ここでは以下の項目を設定します。
- エフェクト名
- エフェクトの所有者アカウント
- 公開プラットフォーム
- 公開範囲
- カテゴリ
- キーワード
- アイコン
- 公開日時
各設定項目の制約については公式ガイドラインを参考に設定してください。
全ての項目を設定し終えたら、画面最下部の「送信」ボタンをクリックして、公開申請を完了します。
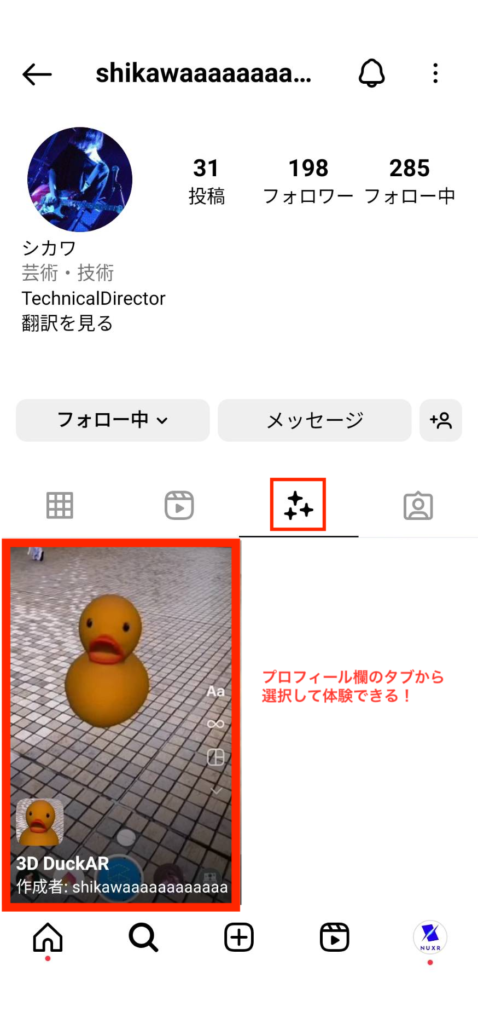
通常24時間以内にエフェクトの公開審査が完了し、Meta Spark HubのWEBページと、所有者に登録したInstagramアカウントのプロフィールからフィルターの体験リンクを確認することができるようになります。

さらに凝ったエフェクトを作ってみよう!

Meta Spark Studioはビギナー向けから上級者向けまで、充実した公式チュートリアルが公開されています。
他にも、MetaSpark公式認定クリエイター試験や、最新情報をいち早くチェックできる公式ユーザグループなども存在します!
これらを参考にして、あなただけのオリジナルARフィルターに更に彩りを加えましょう!