簡単なInstagram ARフィルターの作り方

Meta Spark Studioを使って、シンプルなARフィルターを作ってみましょう。
ここでは、地面をタップすると好きな場所に3Dモデルが置けるARフィルターを制作します。
使用する3DモデルはPoly Havenからダウンロードした、ライセンスフリーのアヒルのモデルを使用します。
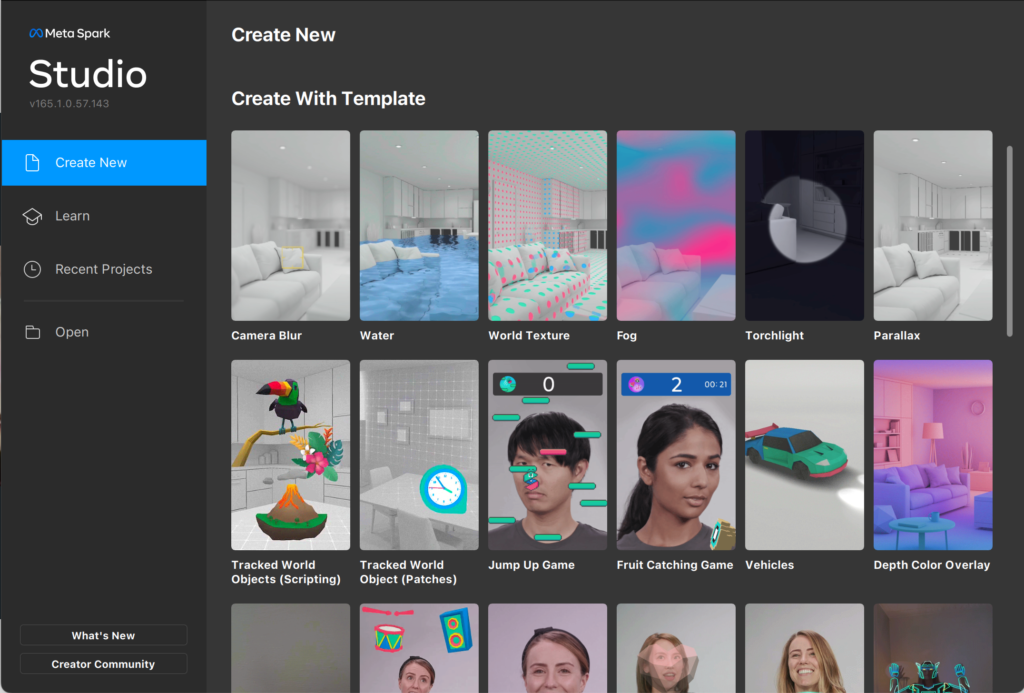
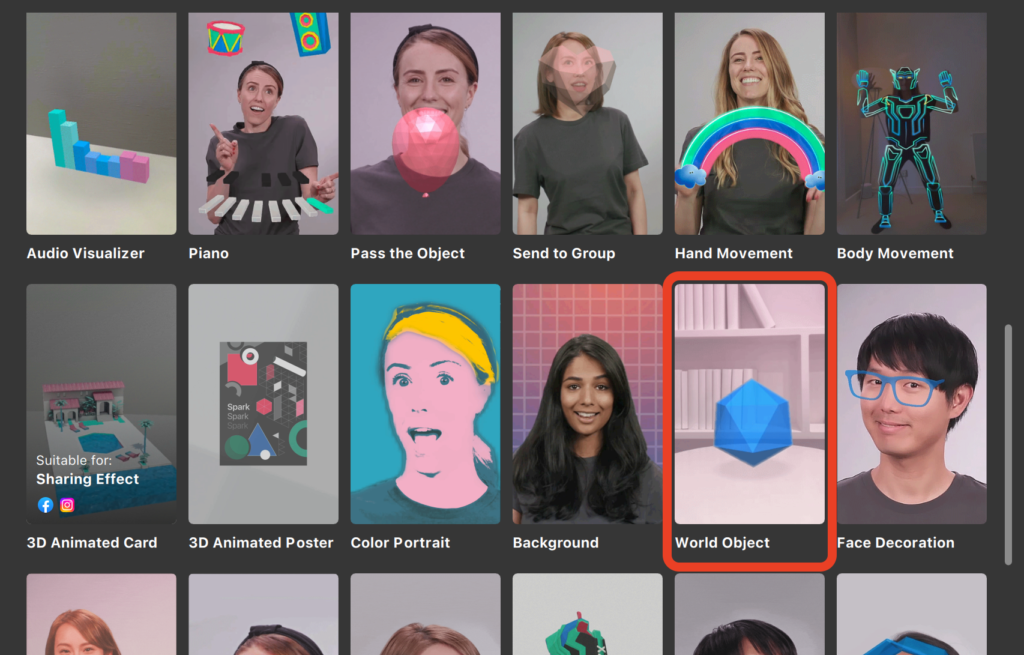
1.Meta Spark Studioを起動すると、たくさんのテンプレートが表示されます。今回は、「World Object」テンプレートを使用します。

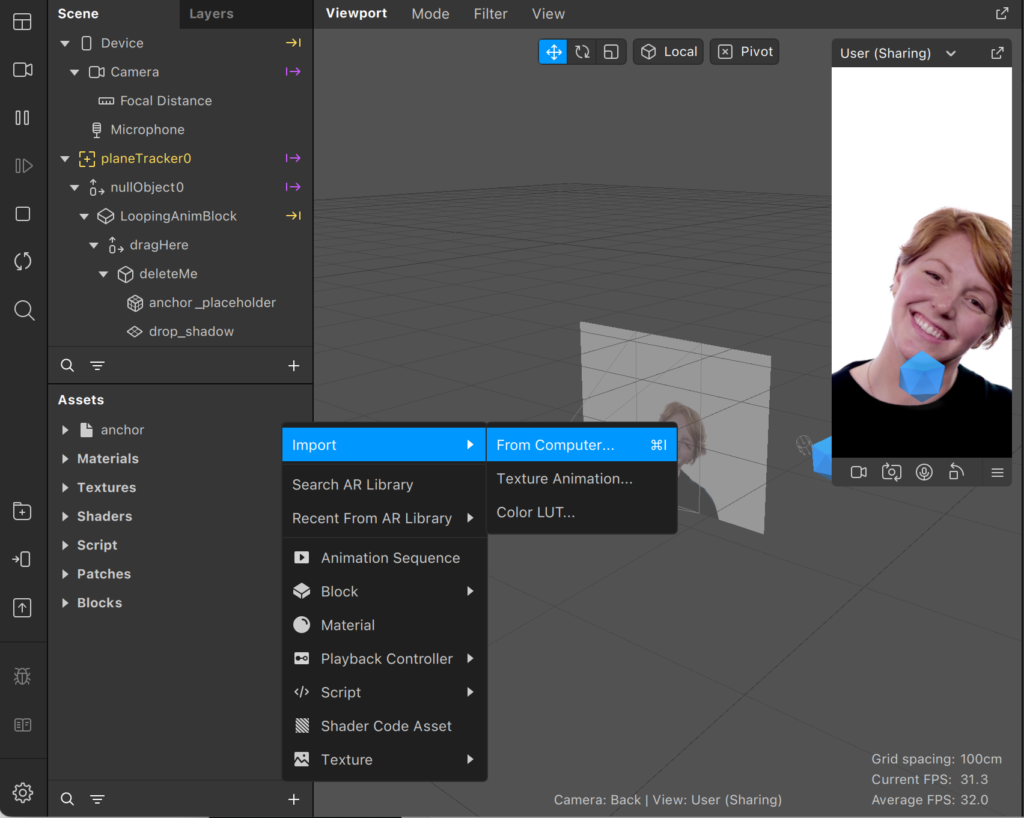
2.テンプレートを選択すると、Meta Spark Studioの編集画面が表示されます。まずは、用意してある3Dモデルのデータをインポートしましょう。左下の+ボタン→ Import → From Computerで、PC内に保存されている3Dモデルの場所を指定し、インポートします。

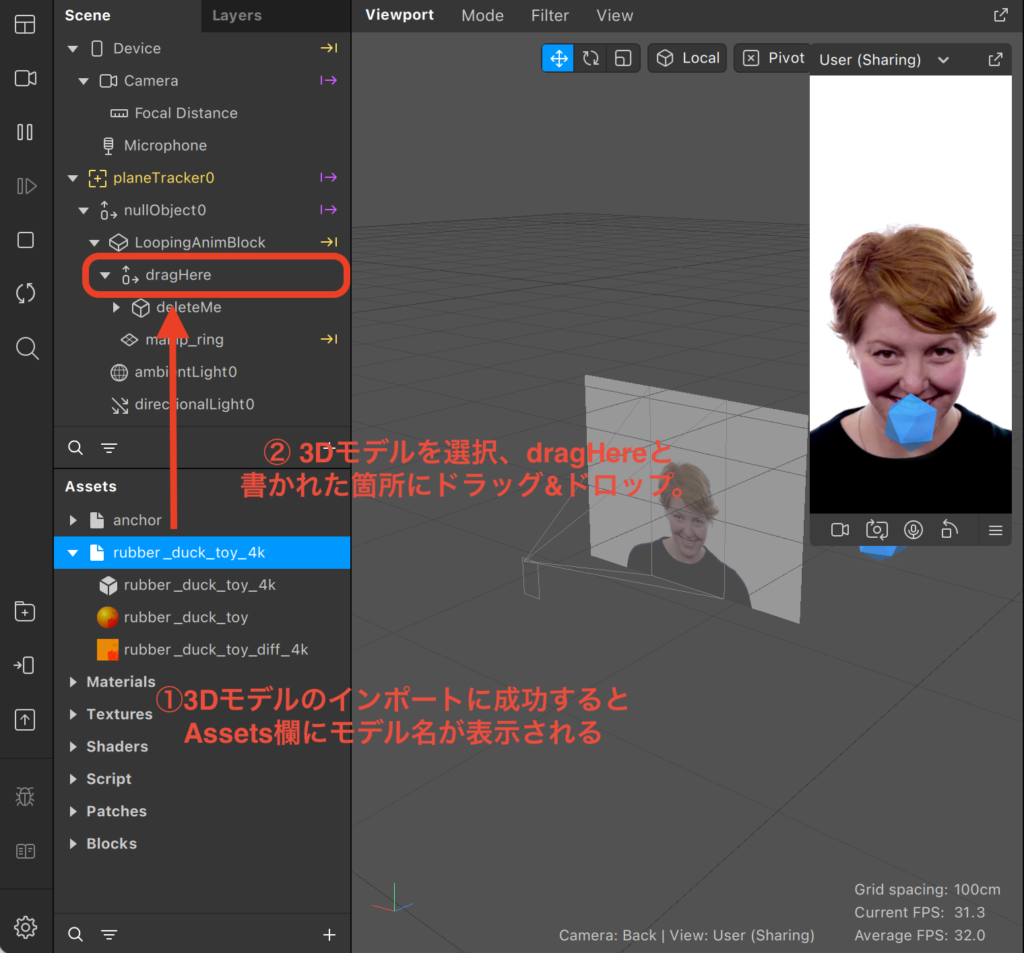
3.インポートが完了すると、左下のAssets欄に3Dモデルの名前が表示されます。3Dモデルを選択したまま、Scene欄の「dragHere」と記された箇所にドラッグアンドドロップしましょう。

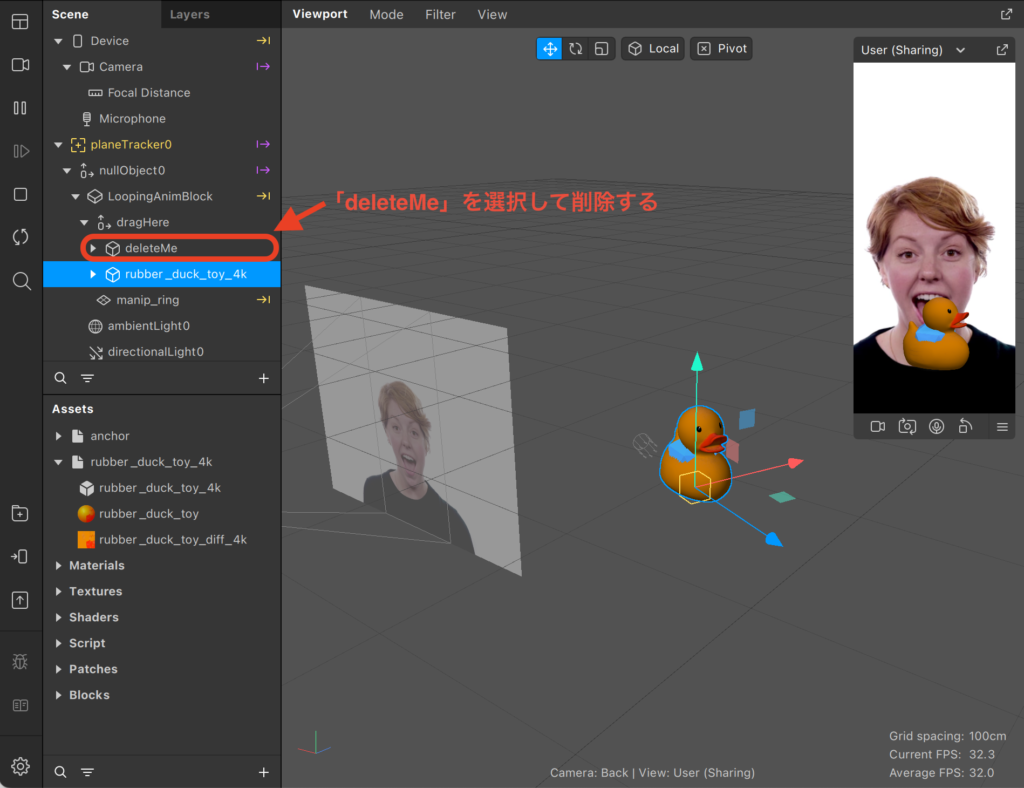
4.すると、アヒルがViewport欄に表示されました!しかし、元からScene内にあったダイヤのオブジェクトと被さって表示されてしまいます。Scene欄の「deleteMe」を選択、右クリック→Deleteで削除しましょう。