皆さん、良いAR開発ライフを送っていますでしょうか。
僕といえば、よりリッチなAR演出を開発するために頭を悩ませている毎日が続いてます。
そんな中で試してみていることの一つに、「URP(Universal Rendering Pipeline)でAR開発をしてみよう」というものがあります。例えば、URPで開発すると、Shader Graphで簡単にオブジェクトの見た目を操作できたり、Visual Effect Graphでリッチなパーティクル表現を作成できたりします。
そんなこともあり、今回は、「UnityのURP(Universal Rendering Pipeline)でAR Foundationを使う方法」と題しまして、URPにおけるAR Foundationの環境設定を解説したいと思います。
URPへのAR Foundationの導入方法
UnityのプロジェクトをURP環境に設定する方法としては、以下の二つがあげられます。
①Unity Hubからプロジェクトを作成する際に、URPを指定する。
②Legacyのパイプラインで作成したものを、URPに設定しなおす。
今回は①の説明は割愛させていただき、②を手順を追って説明していきたいと思います。
Package ManagerからURPのインストール
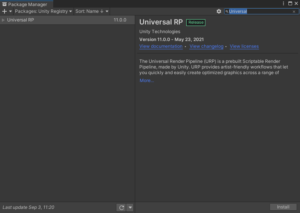
LegacyのパイプラインでUnityプロジェクトを作成した後に、Package ManagerからUniversal Rendering Pipelineのパッケージをインストールします。
Package Managerの検索窓で「Universal」と入力すると、Universal RPというパッケージがあるので、それをインストールしましょう。

Pipeline Assetの作成と設定
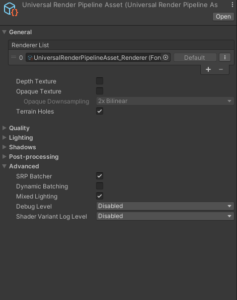
次に、URPのRender Pipeline Assetを作成します。Render Pipeline Assetとは、レンダリングパイプラインの様々な設定を定義しているデータコンテナのようなものです。
Project > Create > Rendering > Universal Render Pipeline > Pipeline Asset(Forward Renderer)で、URPのRender Pipeline Assetを作成します。作成すると、同時にForward Rendererが作成されます。Universal Render Pipeline Assetの「General」の欄に、上記で作成されたForwardRendererをアタッチします。

Project Settingの変更
Pipeline Assetの作成と設定が終わったら、次にProject Settingを変更していきます。変更する箇所は以下の2点です。
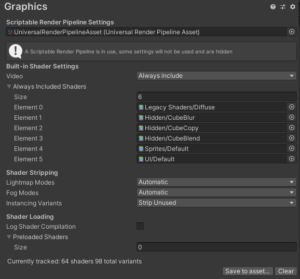
①GraphicsのScriptable Render Pipeline Setting

②GraphicsのRendering

上記の二つの項目に、作成したURPのRender Pipeline Assetを指定します。
これで、LegacyのレンダリングパイプラインのUnityプロジェクトをURPに変更する作業は完了です。
URPでのAR Foundationの設定方法
次に、URP環境下でAR Foundationのパッケージを使うための準備を行っていきます。
設定の下準備として、Package Managerから、
- AR Foundation
- AR Kit XR Plugin(iOSビルドの場合)
- AR Core XR Plugin(Androidビルドの場合)
- AR Kit Face Tracking(Face Trackingの機能を使用する場合)
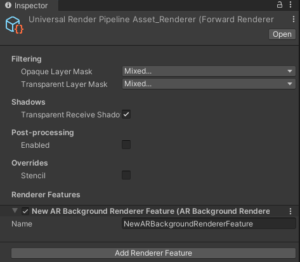
次に、作成したForward RendererのRenderer FeaturesでNewを押して、AR Background Renderer Featureを作成します。

Build Setting / Player Settingの設定
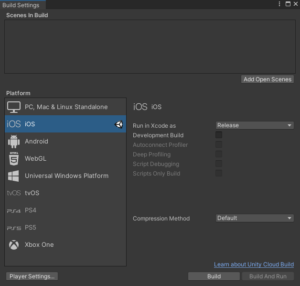
最後に、Build SettingとPlayer Settingを変更します。変更ポイントと手順は以下の通りです。
①Build SettingでPlatformをiOSにSwitch Platformします。

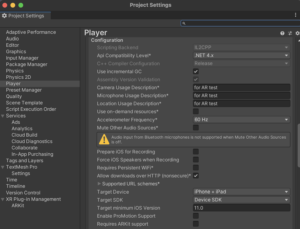
②Player Settings > Player > Other SettingsのCamera Usage Descriptionを書きます。
Camera Usage Descriptionは、iOS デバイスでカメラにアクセスする理由を入力する欄です。ここが空欄のままだと、デバイスでのカメラの使用が許可されません。
また、使用したい機能によっては、Microphone Usage DescriptionやLocation Usage Descriptionも入力します。念のため、ここも入力しておくとよいでしょう。

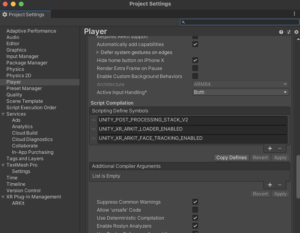
③Script Define Symbolsを設定
Script Define Symbolを以下の画像のように設定します。
Script Define Symbolを設定することで、入力したシンボルをプロジェクト全体に反映できます。

④XR Plug-in Managementの設定
最後に、XR Plug-in ManagementのAR Kitにチェックを入れます。
さらに、Face Trackingの機能を使いたい場合は、XR Plug-in Management > ARKitのFace Trackingにもチェックを入れてください。
おわりに
これでURP環境下でのAR Foundationの設定は終わりです。
URPでは、Shader GraphやVisual Effect Graphなど、アーティストでもノーコードでリッチな見た目や演出が作成できるツールがそろっていますので、さらなるAR演出作成の可能性が拡がっていくでしょう。ぜひ試してみてください。
