皆さん、ARコンテンツを制作してみたはいいものの、現実にコンテンツを置いてみたときに「何か違和感があるな」「どこかオブジェクトが浮いて見えるな」と思ったことは、AR開発をかじったことのある人なら、一度や二度ならず、毎度と言っていいほど感じる悩みでしょう。
その悩みを解決する一つの方法として、「オブジェクトの足元に影を落とす」というテクニックを以前紹介しました。
【Unity】AR Foundationでオブジェクトの足元に影を落とす方法
この記事では、さらに、AR体験の没入感を高める方法として、「ARオブジェクトに周辺環境を反射させる」という方法をご紹介します。この方法を実装すれば、金属のような反射オブジェクトを現実に置いたとき、あたかも現実の周辺環境を認識してオブジェクトに反射させているかのような効果が得られるわけです。
実は、オブジェクトに周辺環境を反射させる実装はさほど難しくなく、決まり切った手順を踏むことで簡単に実装することが可能になります。
それでは、いってみましょう!
Unityプロジェクトの準備
まずは、いつもの通り、テスト用のUnityプロジェクトを作成します。今回は、以下のようなバージョンで試してみたいと思います。
Unity:2020.3.21f1
AR Foundation:4.1.7
ARKit XR Plugin:4.1.7
レンダリングパイプラインは、URPではなくビルトインのパイプラインを使用しています。
どうやって周辺環境をオブジェクトに反射させているの?
オブジェクトに周辺環境を反射させる仕組みですが、いわゆる環境マッピングというものを使います。ゲーム内で使用する空間の周りに仮想的な球(または立方体)を置き、そこに設定された環境マップ用の画像をもとに、環境光を決めるという仕組みを応用するわけです。

ARKitでは、仮想的な環境に貼り付けるテクスチャーをカメラで取得した画像からリアルタイムで生成してくれる機能が備わっています。これを利用して、周辺の色合いを判断し、3Dのオブジェクトの映り込みに反映するわけですね。
それでは、実装方法をみていきましょう。
AR Environment Probe Managerの追加
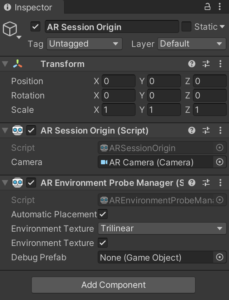
実装方法は、ごくごくシンプルで、AR Session Originのゲームオブジェクトに、「AR Environment Probe Manager」のコンポーネントを追加するだけです。

…
はい、これにて終了です。
このコンポーネントをアタッチするだけで、カメラの映像からリアルタイムにキューブマップを作成し、現実世界に置いたオブジェクトに周辺環境の写り込みを実現してくれます。
メタリックなオブジェクトであればあるほど反射の様子がわかりやすいので、シーンにおいて置くオブジェクトは「Metallic:1.0」「Smoothness:1.0」をお勧めします。
AR Environment Probe Managerの詳細
これだけの説明では、AR Environment Probe Managerでどのような設定ができるのか分からないので、外出しされている変数についてもみてみましょう。
正しい理解は、以下のリファレンスをご覧ください。
AR environment probe manager(unity3d.comへ移動します)
Automatic Placement
Environment Probeを手動配置するか、自動配置するかをここで決定できます。特に理由がない場合は、自動配置にしておいてよさそうです。
手動配置をする場合は、AR Environment Probeのコンポーネンとを持つオブジェクトをシーン内に配置します。
Environment Texture
これは、Environment Probeが生成するキューブマップのフィルターモードの設定です。
FilterModeの説明を見てみると、テクスチャーサンプリングの方法が違うようで、特段理由がない場合は、トリリニアにしておいてよさそうです。
おわりに
今回は、現実の周辺環境をオブジェクトに反射させる方法を解説しました。非常に簡単でしたね!
ARでは、ARで出現させるオブジェクトをいかに現実に馴染ませるか、というところが、体験の没入感を損なわないために非常に大きなポイントとなってきます。
現実に馴染ませるためのポイントは大きく分けて3つあり、
- オブジェクトの影を落とす
- オブジェクトに現実世界の周辺環境をマッピングする
- 現実世界の明るさをオブジェクトに反映する
今回で、この3つの2つ目までを解説したことになります。3つ目の「現実世界の明るさをオブジェクトに反映する」方法は、記事を改めて、解説したいと思います。
