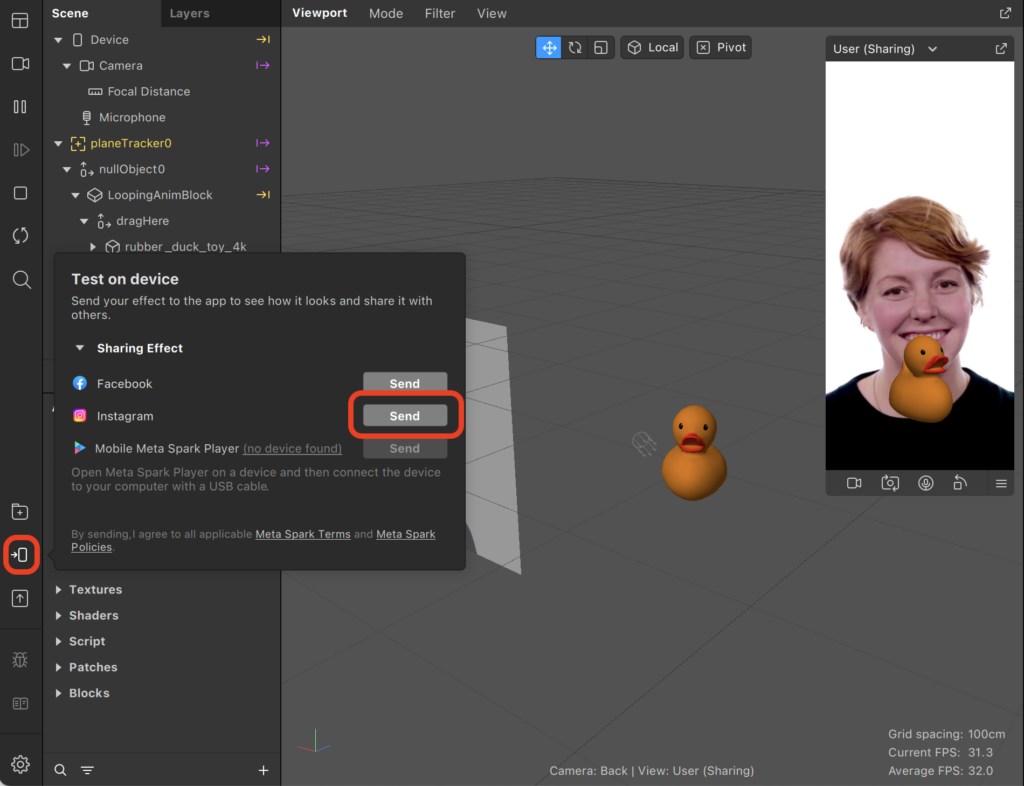
5.これで無事にアヒルが表示されました!ではさっそくスマホで体験してみましょう。
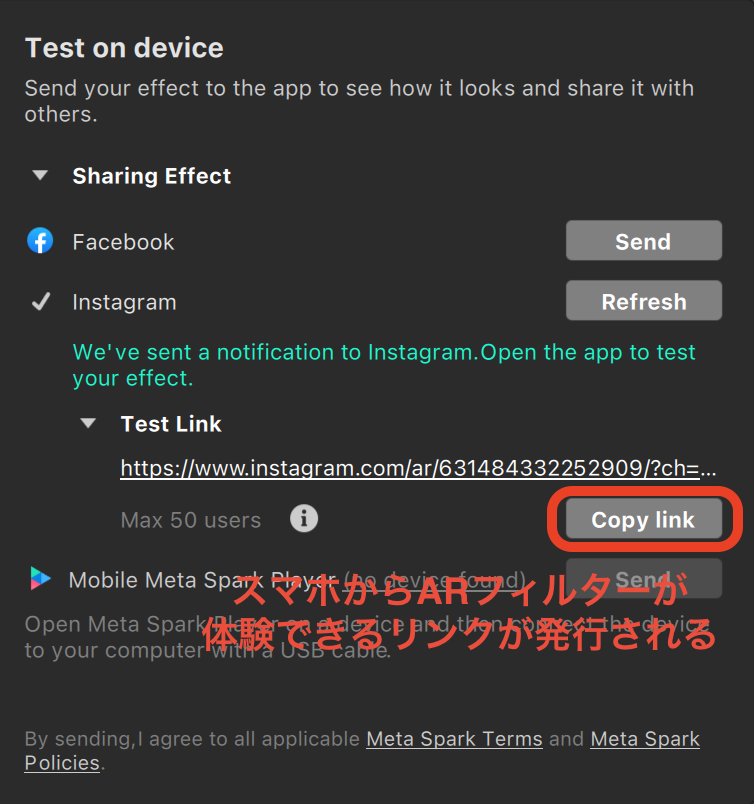
画面左側の「Test On Device」アイコンをタップし、Sendボタンをクリックすると制作したARフィルターがスマホでプレビューできるURLが発行されます。このURLをスマホのInstagramアプリから開くことで、ARフィルターを実機で体験することができます。


6.では、実際のInstagramアプリからARフィルターを体験してみましょう!
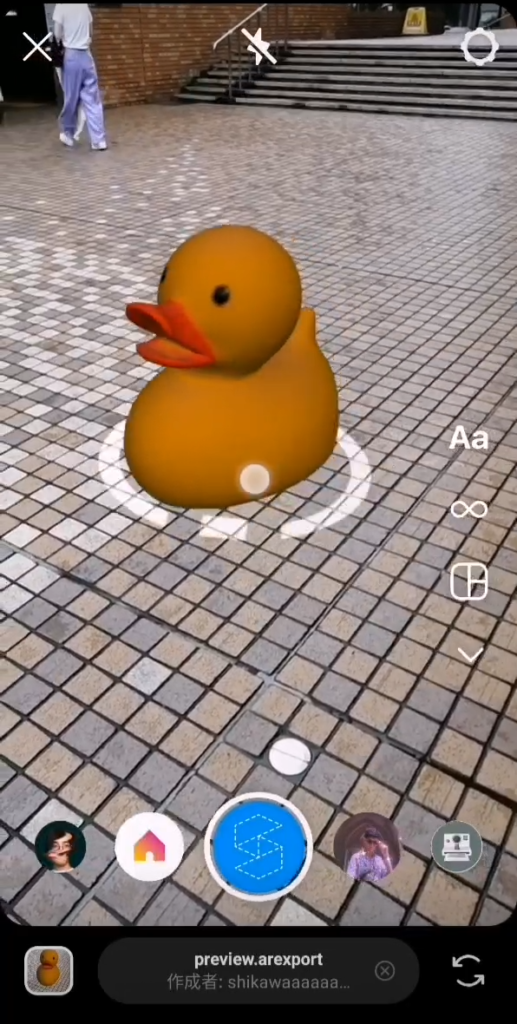
さきほどのリンクをスマホから開くと…

アヒルを現実世界に配置することができました!
これで見事、世界に1つだけのオリジナルARフィルターが制作できました!
